Из этого туториала Вы узнаете, как создать Меню пользователя в шаблонах Joomla 3.x .
Joomla 3.x. Как создать меню пользователяВойдите в админ панель Joomla , перейдите на вкладку Меню (Menus) — Менеджер Меню (Menus Manager):
Нажмите на кнопку Новый (New), для того чтобы создать новый пункт меню:

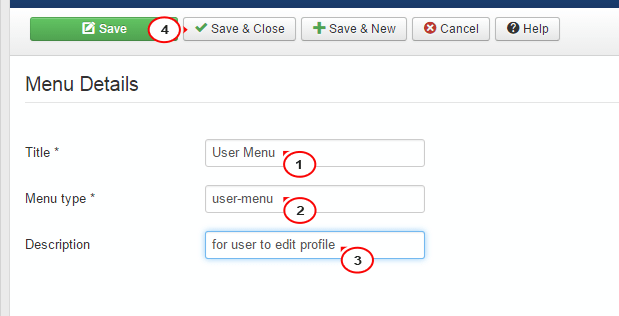
Введите данные о новом пункте меню, такие как Название (Title), Тип элемента меню (Menu Type) и Описание (Description). Сохраните и закройте новый пункт меню (Save & Close):

Нажмите на новое Меню пользователя (User Menu), для того чтобы добавить для него новые Пункты меню (Menu Items):

Нажмите на кнопку Новый (New):

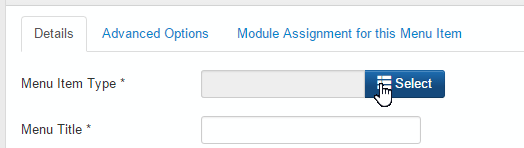
Выберите Тип элемента меню (Menu Item Type):

Для этого Меню пользователя , Вы можете использовать любой тип меню из категории Менеджер пользователей (Users Manager). Например, мы выберем Профиль пользователя (User Profile ) в качестве первого пункта меню:

Добавьте Название пункта меню (Menu title). Сохраните и закройте пункт меню (Save & Close):

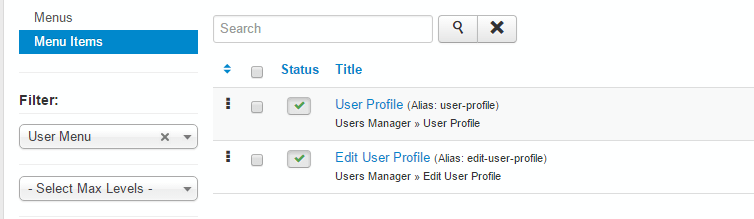
Вы можете аналогично создать другие пункты меню:

Создайте модуль для нового Меню пользователя :
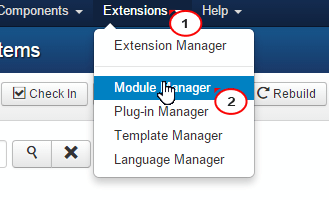
Перейдите на вкладку Расширения (Extensions) — Менеджер модулей (Module Manager):

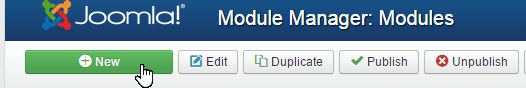
Нажмите на кнопку Новый (New):

Выберите тип модуля Меню (Menu):

Введите Заголовок (Title):

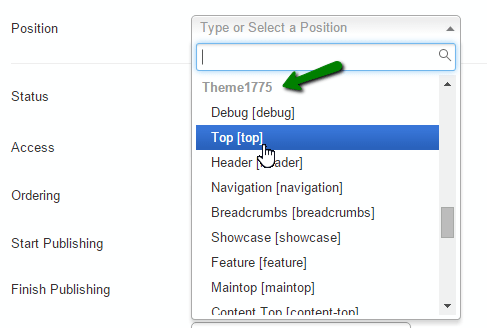
Выберите позицию модуля. Вы можете узнать подходящую позицию в списке themeXXXX (где XXXX - это номер шаблона, или Вы можете перейти по , для того чтобы ознакомиться с туториалом, который покажет, как узнать все доступные позиции в шаблоне:

Откройте вкладку Настройки (Options), для того чтобы выбрать новое Меню пользователя (User Menu) для этого модуля:

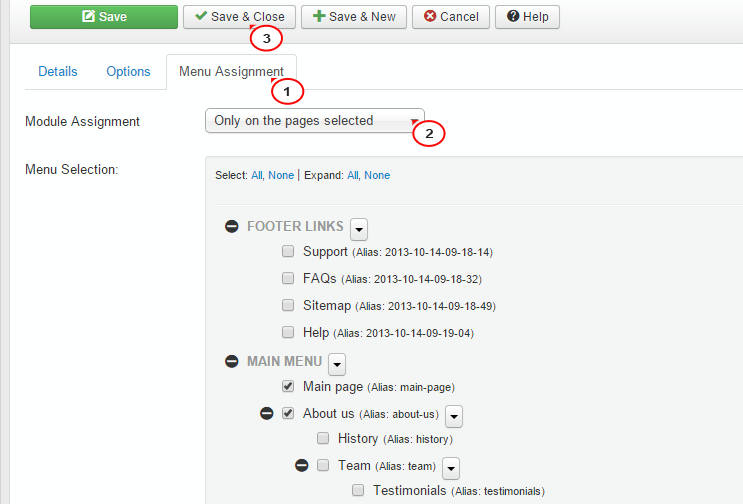
Нажмите на вкладку Добавить на страницу (Menu Assignment), для того чтобы выбрать, на какой странице должен отображаться этот модуль. Сохраните и закройте модуль (Save & Close):

Для того чтобы создать Меню пользователя , следуйте таким инструкциям:
Откройте ваш сайт, обновите выбранную страницу — например Главную страницу (Домашнюю страницу ), на которую мы добавили Меню пользователя . Просмотрите внесённые изменения:

Вы можете также ознакомиться с детальным видео-туториалом ниже.
Создаем меню в Джумла 3
В этом уроке мы рассмотрим процесс создания меню на Вашем сайте под управлением CMS Joomla 3. На сайтах под управлением Джумла можно создать меню любого вида. Мы рассмотрим 3 основные типа меню для Вашего сайта
- Joomla 3
- Joomla 3
- Выпадающее меню в Joomla 3
Создание обычного меню в Joomla 3
Под обычным меню мы подразумеваем стандартное меню, которое располагается в правой или левой части Вашего сайта и содержит несколько элементов. Например, на нашем сайте Вы можете увидеть обычное меню, как в правой его части, так и в левой.

Создается такое меню довольно просто. Для начала необходимо определиться с позицией, на которой будет расположен данный пункт меню. Чтобы просмотреть позиции Вашего сайта необходимо к его адресу добавить значение «? tp =1» и перейти по указанному адресу. Например, site . ru /? tp =1 . В итоге должны будут отобразиться все позиции, которые имеются в установленном на Вашем сайте шаблоне

Если позиции не отображаются, то, скорее всего у Вас отключен их вывод. Чтобы включить их, перейдите в раздел СИСТЕМА – ОБЩИЕ НАСТРОЙКИ – МЕНЕДЖЕР ШАБЛОНОВ .
И в разделе ПРОСМОТР ПОЗИЦИЙ МОДУЛЕЙ установите значение – ВКЛЮЧЕНО .
На рисунке видно, что для создания обычного вертикального меню, Вы можете использовать позиции 7, 4 и 5. В различных шаблонах номера и названия позиций могут отличаться от тех, что показаны на рисунке.
К примеру, мы хотим создать меню и расположить его в позиции 5. Теперь давайте по пунктам разберемся, как это сделать.
1) Для начала переходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ

2) Здесь нас интересует пункт

3) После этого Вы попадете в раздел параметров меню.

Вам необходимо заполнить следующие поля:
Заголовок – название Вашего меню. Можете указать «Левое меню» или же задать ему конкретное название «Статьи о рыбалке»
Тип Меню – обязательное поле, которое абсолютно не нужно. Здесь можете написать что угодно. Обычно копируется текст с раздела Заголовок.
Описание – можете написать несколько фраз о своем меню. Поле необязательно и его можно не заполнять.
4) Теперь необходимо указать позицию, где будет располагаться данное меню. Мы создали меню, присвоив ему название «123» . Теперь оно расположено в разделе МЕНЮ – МЕНЕДЖЕР МЕНЮ .

5) Жмем на кнопку «Добавить модуль для данного типа меню»

Здесь Вам необходимо указать:
Заголовок меню – укажите название Вашего меню.
Показывать заголовок – установите ПОКАЗАТЬ если хотите, чтобы заголовок отображался на сайте.
Состояние
– установите ОПУБЛИКОВАНО
В разделе ПОЗИЦИЯ Вы должны указать позицию, где будет расположено созданное меню

К примеру, на сайте используется шаблон - Lightbreeze-blue значит, выбираем его и указываем позицию, где будет расположено это меню!
Но меню не будет отображаться на сайте, до тех пор, пока Вы не создадите хотя бы 1 пункт. Для создания пункта меню необходимо в разделе МЕНЮ выбрать созданное меню и в выпадающем окне выбрать раздел .

После этого мы попадаем на страницу создания пункта меню.

Здесь укажите заголовок меню и выбирайте

Джумла предлагает своим пользователям большое разнообразие модулей для меню. Обо всех этих модулях будет рассказано в отдельном уроке. Мы же попытаемся создать пункт меню, который будет выводить отдельный материал. Для этого выбираем значение МАТЕРИАЛЫ – МАТЕРИАЛ .

В итоге у Вас должно получиться следующее


Как видите, создание меню на Джумле довольно простое и не требует много времени.
Создание верхнего меню в Джумла 3
У многих начинающих пользователей CMS Joomla 3 возникают проблемы с созданием верхнего или горизонтального меню на своем сайте. Хотя в этом нет ничего сложного. Давайте на примере рассмотрим процесс создания такого меню. Данный процесс мало чем отличается от создания обычного меню на Джумле.
1) Заходим в раздел сайта МЕНЮ – МЕНЕДЖЕР МЕНЮ

2) Нажимаем создать меню и создаем новое меню, назвав его ВЕРХНЕЕ МЕНЮ
3) Только теперь нам понадобиться указать месторасположение нашего меню в верхней части сайта. Для этого вновь просматриваем имеющиеся позиции, введя в поисковой строке запрос site . ru /? tp =1 (где site . ru – название Вашего сайта).
Как видим, в верхней части нашего сайта есть только 2 позиции – Позиция 2 и Позиция 1.
Теперь заходим в раздел МЕНЮ – МЕНЕДЖЕР МЕНЮ и жмем на кнопку
Так же как и для обычного меню прописываем заголовок. А в разделе позиция, Выбираем позицию 1 или 2.

Ну и теперь, после того, как Вы создадите пункты меню, Ваше верхнее меню примет такой же вид, как и на нашем сайте.

Создание выпадающего меню на Joomla 3
Ну и еще хотелось бы рассказать о создании выпадающего меню на Joomla 3. Делается это довольно просто. Для начала Вам нужно создать само меню и пункты меню, которые будут выпадать.
Для этого создаем основное меню, которое назовем «Группа материалов» и два подпункта этого меню «Подпункт 1» и «Подпункт 2» . Для того, чтобы привязать подпункты меню к основному, при создании подпунктов в поле РОДИТЕЛЬ укажите основной пункт меню, в нашем случае это «Группа материалов». В итоге у Вас должно получиться так, как показано на рисунке ниже.

После этого заходим в настройки основного меню «Группа материалов» и в разделе устанавливаем значение ДА .

В итоге мы получим довольно удобное выпадающее меню.

Заключение
В данном уроке мы рассмотрели основные вопросы, касающиеся создания меню на Joomla 3 . Если у Вас возникли какие-либо вопросы, Вы можете задавать их, оставляя комментарии к этой статье!
Когда мы создавали в Joomla пункт меню, чтобы вывести ссылку на страницу, то использовали только один тип пункта - Материал, хотя видели, что список типов довольно обширен. Эта статья расскажет о них подробней.
Итак, на странице создания пункта меню есть два обязательных элемента - Заголовок меню и Тип пункта меню. Для установки типа нужно нажать кнопку Выбрать и указать значение в появившемся списке. Список типов состоит из разделов и подразделов, так что установить значение получится не меньше, чем в два клика. Выбор типа способен существенно изменить набор доступных в редакторе пункта меню настроек.
- Контакты. Используется, если нужно вставить ссылку на контакты. Предлагается четыре варианта вставки: избранные контакты, одиночный контакт, список групп контактов или перечень контактов определённой группы.

- Ленты новостей. Как мы помним, лентам новостей в Joomla уделено много внимания: по умолчанию даже устанавливается одноимённый многофункциональный компонент для работы с ними. Также им посвящён целый тип пунктов меню. Можно отобразить как отдельную ленту, так и список лент отдельной категории или все существующие группы лент.

- Материалы. Единственный уже знакомый раздел. Можно отобразить вводные части материалов, отдельную запись (как мы это уже делали), избранные и архивные посты, список категорий и перечень статей внутри конкретной группы, а также форму создания нового материала.

- Менеджер настроек. Содержит всего два подпункта. Параметры конфигурации сайта - ссылка на основные настройки ресурса (название, техническое отключение, уровень доступа, метаданные), и Параметры шаблона - пункт будет вести на настройки темы оформления, если таковые в активном шаблоне есть.

- Менеджер пользователей. Всё, что связано с учётными записями. Позволяет вывести ссылки на восстановление, изменение пароля и выход из аккаунта, просмотр и изменение пользовательского профиля, форму регистрации и авторизации. Особенно этой группой элементов хорошо пополнять User Menu.

- Метки. Вывод, ориентированный на теги: можно отобразить либо сами метки, либо список связанных с ними элементов в компактном и расширенном виде (сами теги выбираются в редакторе пункта меню после установки типа - в форме появятся нужные элементы).

- Обёртка (Wrapper). Выводит информацию с указанной страницы во фрейме.

- Поиск. Отображает поисковую форму и выдачу.

- Системные ссылки. Этот тип позволяет добавлять внешние ссылки - URL, ведущий на материал вне вашего сайта, задать разделитель пунктов меню, сослаться одним пунктом меню на другой.

- Умный поиск. Позволяет вставлять ссылки на умный поиск. Собственно, тип пункта появился благодаря присутствию в Joomla одноимённого компонента.

Вот и все элементы, присутствующие «из коробки». Однако список типов меню может пополняться новыми разделами при установке дополнений Joomla.
В этой статье рассмотрим, как создать новое меню в Joomla 3. Перед создание меню нужно понять одну простую вещь: меню - это элемент навигации по сайту, то есть инструмент для пользователя сайта. Поэтому правильно спроектированное меню - это способ удержать посетителя на сайте, а неправильное меню, если не отпугнёт пользователя, то уж точно не поможет ему задержаться и оценить все прелести сайта. ;)
Для того, чтобы создать новое меню в админке Joomla 3 есть два пути, ведущие к одной и той же странице.
1. Создание нового меню сайта через Главное меню админки Joomla 3
Для того, чтобы попасть на страницу админки с созданием нового меню сайта можно воспользоваться Главным меню админки. А конкретно, пунктом «Меню ». Кликнув по этому пункту меню левой кнопкой мышки, получим выпавшее подменю. Тут нужно аккуратно провести мышкой по подпункту «Менеджер меню » и из него выпадет ещё подпунктик «Создать меню ». Вот по нему и нужно кликнуть левой кнопкой мышки. Это приведёт нас на страницу создания нового меню.
Можно пойти другим путём и сперва открыть «Менеджер меню » , а уже в нём, нажать на зелёную кнопку с плюсиком «Создать ». Эти действия всё также приведут нас на всё ту же страницу создания нового меню.

Менеджер меню : Создание меню
Итак, любым из описанных выше способов мы оказались на странице «Менеджер меню : Создание меню »:

- Заголовок (поле обязательное для заполнения) - сюда записываем Заголовок меню, который будет отображаться в Панели управления.
- Тип меню (поле обязательное для заполнения ) - сюда записываем (латиницей) что-то типа алиаса названия меню (системное имя меню).
- Описание - поле можно не заполнять, а можно кратко описать то, для чего будет служить создаваемое меню.
- Клиент (тут обязательно нужно выбрать ) - ...и без вариантов, меню создаётся для сайта? Значит оставляем зелёной кнопку «Сайт »
После того, как все обязательные поля заполнены, а обязательные кнопки нажаты (или не нажаты)))) нужно сохранить это. Для этого в верхнем ряду кнопок управления нажимаем кнопку «Сохранить и закрыть » потому, что вроде как менять что-то ещё нам пока не требуется. Если потребуется внести изменения в это меню, то это можно будет сделать... но об этом в другой раз.
Итог
После того, как новое меню сайта создано, оно будет отбражено в списке меню «Менеджера меню»:

Как можно заметить на картинке выше, дружественная Joomla подсказывает, что «Меню сохранено успешно». Ну и так как меню только что создано, у него ещё нет ни одного пункта меню и нет связанных с ним модулей, но об этом в другой статье.
Таким образом можно создавать новые меню сайта. =D
Для создания пункта меню необходимо:
нажать на кнопку «Создать» и перейти на страницу «Пункт меню» .

На ней представлено четыре вида пунктов:
- внутренняя ссылка
- внешняя ссылка
- разделитель
- псевдоним
–В виде шаблона блога категории .
Открывшуюся страницу можно условно разделить на 5 вкладок: «Подробности » , «Параметры - Основные » , «Параметры - Расширенные » , «Параметры - Компонент » , «Параметры - Система » .

Вкладка «Подробности» . Поля:
- Заголовок - название пункта меню
- Псевдоним - псевдоним пункта меню латинским шрифтом
- Показать в - привязать пункт к определенному меню
- Родительский элемент - указать родительский элемент пункта меню
- Опубликовано - показать/скрыть пункт меню
- Доступ - указать, кто имеет доступ к данному пункту меню
- Открывать в - в каком окне будет открываться пункт меню
Вкладка «Параметры - Основные» . Поля:
- Категория
- Описание - Показать/скрыть описание категории
- Картинка описания - Показать/скрыть картинку категории
- Во всю ширину - указать количество статей, отображаемых во всю ширину области контента
- Вступление - указать количество статей, у которых показывается только вступительный текст
- Колонки - указать, во сколько колонок будут выстроены материалы
- Ссылки - указать количество материалов, которые будут отражены в виде ссылок внизу страницы

Вкладка «Параметры - Расширенные» . Поля:
- Порядок категорий - Сортировать элементы по категории
- Сортировка - Указать порядок, в котором будут располагаться материалы
- Порядок для мульти колонок - упорядочивает материалы по колонкам
- Разбиение на страницы - показать/скрыть поддержку пагинации
- Результаты разбиения на страницы - Показать/скрыть результаты пагинации
- Показать ссылку на ленту - Показать/скрыть ссылки RSS-лент

Вкладка «Параметры - Компонент» . Поля:
- Показывать ссылки на закрытый контент - Показать/скрыть материалы для неавторизованного пользователя
- Показывать текст заголовка - Показать/скрыть заголовок
- Заголовок как ссылка - Использовать заголовок как ссылку на сам материал
- Показывать вступительный текст - Показать/скрыть вступительный текст
- Название раздела - Показать/скрыть раздел, к которому принадлежит материал
- Название раздела как ссылка - выводить текст раздела как ссылку на этот раздел
- Название категории - Показать/скрыть категорию, к которой принадлежит материал
- Название категории как ссылка - Выводить текст категории как ссылку на эту категорию
- Имя автора - Показать/скрыть автора
- Дата и время создания - Показать/скрыть дату создания
- Дата и время последнего изменения - Показать/скрыть дату изменения
- Показывать навигацию - Показать/скрыть таблицу навигации по материалу
- Ссылка подробнее… - Показать/скрыть ссылку «Подробнее»
- Голоса/Рейтинг статьи - Показать/скрыть рейтинг материала
- Иконки - Показать/скрыть иконки PDF, печати, E-mail
- Иконка PDF - Показать/скрыть кнопку PDF. Позволяет пользователю сайта скачать версию материала в PDF-виде
- Иконка печати - Показать/скрыть кнопку «Печать». Позволяет сразу отправить на печать просматриваемый пользователем документ
- Иконка E-mail - Показать/скрыть кнопку E-mail. Пересылает посетителя к форме письма для связи
- Хиты - Показать/скрыть хиты материала
- Показывать в RSS - Показать в RSS вступительный текст или полный текст материала

Вкладка «Параметры - Система» . Поля:
- Заголовок страницы - Показать текст для отображения вверху страницы
- Показать заголовок страницы - Показать/скрыть заголовок
- Суффикс класса страницы - добавляется к названиям CCS - классов страницы
- Картинка меню - поместить картинку рядом с элементом меню
- SSL включено - Использовать/не использовать SSL для ссылки
-В виде шаблона списка категории (при этом будут отображаться все статьи категории в виде ссылок).
Поля:
- Категория - Выбрать категорию, к которой относится пункт меню
- Ссылки - Указать количество статей, отображаемых как ссылки
- Заголовки таблицы - Показать/скрыть заголовки таблицы
- Колонка даты - Показать/скрыть колонку даты
- Формат даты - Указать формат отображаемой даты
- Фильтр - показать/скрыть фильтр
- Поле фильтра - Указать, к какому полю должен применяться фильтр
Материал:
–В виде стандартного шаблона материала (Статичной страницы с одним материалом. Другие статьи на странице не отображаются.)
Страница идентична шаблону блога категории за исключением вкладки «Параметры - Основные» . Поля:
- Выберите материал - Выбрать статью

-Шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте и отправить.

На главной:
-Шаблон блога материалов на главной.
Позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
В архив:
–в виде списка материалов в архиве (Отображает статьи, которые были заархивированы и ищутся по дате
Раздел:
–В виде шаблона блога раздела
В виде стандартного шаблона раздела (при этом будут отображаться все статьи раздела в виде ссылок).

Клавиша «Сменить тип» позволяет сменить тип пункта меню.
С помощью кнопок на верхней панели можно:
- Кнопка . Вызвать в новом окне страницу описания по окну «Создание пункта меню» .
- Кнопка . Закрыть окно создание пункта меню без сохранения изменений. Нажмите «Отменить» .