Луѓето имаат тенденција да прават грешки. Грешките се јавуваат кога луѓето комуницираат со кориснички интерфејси. Понекогаш тоа се случува затоа што корисниците прават грешки. Понекогаш се случуваат грешки во самата апликација. Без оглед на причината, грешките и нивното ракување имаат огромно влијание врз UX. Неправилно ракување со грешки, заедно со бескорисни пораки за грешка, може да предизвикаат негативна реакција од корисникот, што последователно може да доведе до откажување од вашата апликација.
Во оваа статија, ќе истражиме како можете да го оптимизирате дизајнот на вашата апликација за да спречите кориснички грешки и како да креирате ефективни пораки за грешка во случај да се појават грешки без оглед на тоа што внесува корисникот. Исто така, ќе погледнеме како добро постапена грешка може да го претвори неуспехот во восхит. Adobe воведе нова апликација за дизајн и развој, Experience Design (Adobe XD), која ви овозможува да дизајнирате интерактивни проекти и состојби на грешки. Можете да преземете и да го пробате Adobe XD бесплатно.
Што е услов за грешка?
Состојба на грешка е екран што му се прикажува на корисникот кога нешто тргне наопаку. Ова е пример за ситуација кога корисникот прави нешто што е различно од посакуваната состојба. Бидејќи грешките може да се појават во неочекувани комбинации, овие услови може да вклучуваат проблеми кои се движат од неконзистентни кориснички операции (како што е неважечки влез) до апликација која не може да се поврзе со сервер или дури и не може да обработи корисничко барање.
Екрани со грешки
Секоја грешка, без оглед на нејзината причина, станува камен на сопнување за корисникот на неговото UX патување. За среќа, добро формирана грешка може да го намали непријатниот ефект.
Подобро е да се спречи отколку да се лекува
Ако градите апликација, мора да разберете кои се главните кориснички интеракции со апликацијата што може да доведат до грешка. На пример, обично е многу тешко да се пополни формуларот правилно при првиот обид или невозможно е правилно да се синхронизираат податоците ако уредот има слаба мрежна конекција. Мора да ги земете предвид таквите точки за да ја минимизирате можноста за грешки. Со други зборови, подобро е да се спречи можноста да се направи грешка со покажување совети, користење ограничувања и флексибилност.
На пример, ако им дозволите на луѓето да пребаруваат и резервираат хотели, зошто да оставите достапни датуми во минатото и да исфрлите грешка ако корисникот избере таков датум?

Како што е прикажано во примерот на Booking.com, можете едноставно да користите избирач на датуми што им овозможува на корисниците да избираат само денешниот датум и датумите во иднина. Ова ќе ги поттикне корисниците да избираат само валидни датуми.
 Избирач на датум во апликацијата Booking.com. Целиот месец е прикажан, но датумите од минатото не се достапни.
Избирач на датум во апликацијата Booking.com. Целиот месец е прикажан, но датумите од минатото не се достапни. Екран за грешка за валидација на формуларот
Формата е комуникација. Како и секоја комуникација, таа треба да биде сериска комуникација помеѓу две страни - корисникот и вашата апликација. Валидацијата игра главна улога во овој комуникациски процес. Потврдувањето на формуларот е дизајнирано да ги води корисниците низ сложеноста, грешките и недоразбирањата. Со соодветна валидација, таквата комуникација станува јасна и разбирлива. Општо земено, валидацијата на добра форма се состои од четири важни елементи:
- Вистинско време да се информирате за грешки (или успешно завршување)
- Точно место за порака за валидација
- Точна боја на пораката
- Исчистете го јазикот на пораката
Точно време (валидација на низата)
Потврдувањето на грешката во формуларот е неизбежно и е логичен дел од внесувањето на корисникот (бидејќи внесувањето на корисникот може да биде склоно кон грешки). Се разбира, состојбите што можат да предизвикаат грешка треба да се минимизираат, но валидацијата на грешката не може да се отстрани. Значи, најважното прашање е: „Како да се поедностави процесот на враќање на грешки за корисникот?
На корисниците не им се допаѓа процесот на пополнување формулар, особено кога ќе добијат известување за грешка на крајот. Особено е фрустрирачки да се добие порака за грешка во неколку полиња по пополнување на долг формулар. А најмногу досадно е недостатокот на јасност за тоа какви грешки сте направиле и каде.

Валидацијата треба веднаш да го информира корисникот за точноста на дадениот одговор веднаш откако корисникот ќе ги внесе податоците. Главниот принцип на добра валидација е: „Разговарајте со корисниците! Кажи им што не е во ред!“ а валидацијата на стрингот во реално време ги информира корисниците за точноста на внесените податоци. Овој пристап им овозможува на корисниците брзо да ги коригираат грешките и да не чекаат да се прикажат грешките по притискање на копчето за потврда.
Сепак, треба да избегнувате потврдување на секое притискање на тастатурата бидејќи во повеќето случаи нема да можете да ги потврдите податоците пред корисникот да заврши со пишување на својот одговор. Формите кои потврдуваат вредност додека пишуваат почнуваат да го нервираат корисникот веднаш штом ќе почнат да внесуваат податоци.
 Google Forms прикажува грешка во е-пошта дури и кога сè уште не сте завршиле со пишување.
Google Forms прикажува грешка во е-пошта дури и кога сè уште не сте завршиле со пишување. Од друга страна, формуларите што се потврдуваат по внесувањето на податоците не го информираат корисникот доволно брзо за грешката.
 Валидацијата во продавницата на Apple се врши по внесувањето на податоците.
Валидацијата во продавницата на Apple се врши по внесувањето на податоците. Михаил Конжевич во својата статија „Потврда на жици во форми - создавање искуство! истражи различни стратегии за валидација и предложи хибридна стратегија: рана награда, доцна казна.
 Хибрид - рана награда, доцна казна - пристап
Хибрид - рана награда, доцна казна - пристап Вистинско место
Корисничката ориентација е уште една важна алатка. Кога се прашувате каде да ја поставите вашата порака за валидација, следете го овој совет: секогаш ставајте ја пораката во контекст на дејство. Ако сакате да му кажете на корисникот за грешка во одредено поле, покажете го веднаш до него. Брзата валидација е најдобро поставена десно од полето за внесување или под него.
 Грешки во формуларот во реално време.
Грешки во формуларот во реално време. Правилна боја (интуитивен дизајн)
Бојата е една од најдобрите алатки за користење при креирање валидација. во начинот на кој работи на интуитивно ниво, црвената е особено моќна за грешка, жолтата за предупредување и зелената за успех. Но, погрижете се боите добро да ги перцепираат корисниците. Ова е критичен аспект на добриот визуелен дизајн.
 Текстот на грешката треба да биде јасен и јасно да се истакнува на позадината на апликацијата.
Текстот на грешката треба да биде јасен и јасно да се истакнува на позадината на апликацијата. јасна порака
Типична порака за грешка може да каже „е-поштата е неважечка“ без да му објасни на корисникот зошто е-поштата е неважечка. (Типографија? Дали е-поштата е зафатена со друг корисник?) Директните упатства или упатства можат да ги прават работите поинаку. Во примерот можете да видите како формуларот го известува корисникот дека неговата е-пошта е веќе преземена. Исто така, се појавуваат неколку предлози (најава или враќање на лозинката).

Значи, време е да се прикаже страница за грешка со цел да се покаже дека нешто тргна наопаку. Како пример, да замислиме ситуација кога врската е прекината и корисникот е на екран кој е единствениот достапен. Мора да користите оваа можностсо цел да ги известите луѓето што се случува и да обезбедите модел за брза помош - вашата објава треба да биде подадена рака за корисниците. Затоа, никогаш не треба да го прикажувате следново:
- Порака за критична грешка.Објави за кои се зборува внатрешна грешкакод на апликацијата или содржи текст како: „се појави грешка од типот 2“ - криптична и застрашувачка.
 Порака за грешка напишана од развивач за програмер.
Порака за грешка напишана од развивач за програмер. - Грешка во ќорсокак.Едноставно затоа што таквите пораки не даваат никакви корисни информации за корисникот.
 На екранот за грешка на Spotify пишува „Се појави грешка“ и не содржи опции и чекори за решавање на проблемот.
На екранот за грешка на Spotify пишува „Се појави грешка“ и не содржи опции и чекори за решавање на проблемот. - Неодредена порака за грешка.Таков екран (во примерот подолу) му дава на корисникот онолку информации како претходниот. Корисниците немаат поим што значи ова или што да направат во врска со тоа.
 Апликацијата Buffer има убава порака за грешка, но не му дава никакви информации на корисникот.
Апликацијата Buffer има убава порака за грешка, но не му дава никакви информации на корисникот. Не плашете го корисникот со грешки. Исто така, не се обидувајте да го наведете корисникот во техничките детали за проблемот. Зборувајте за грешката на едноставен и разбирлив јазик. За да го направите ова, обидете се да не користите технички жаргон и да ги изразувате своите мисли на јазикот на корисникот.
Направете ги вашите објави читливи и корисни - грешките треба да бидат љубезни, јасни и поучни и да вклучуваат информации како што се:
- Што тргна наопаку и зошто (веројатно).
- Што треба да направи корисникот за да ја поправи грешката.
 Апликацијата Remote објаснува зошто корисниците не можат да видат ништо и нуди решение.
Апликацијата Remote објаснува зошто корисниците не можат да видат ништо и нуди решение. Вклучете хумор и слики во пораките за грешки
Пораките за грешка се одлична можност да се користат икони и илустрации бидејќи луѓето подобро ги перцепираат визуелните информации отколку само текстот. Но, можете да отидете уште подалеку и да додадете слики во вашата апликација кои ќе бидат корисни за корисниците. Ова ќе ја персонализира вашата апликација и ќе ја ублажи вашата порака.
 Azendoo користи илустрација и хумор за да го инспирира корисникот да реши проблем.
Azendoo користи илустрација и хумор за да го инспирира корисникот да реши проблем. Хуморот го продолжува животот. Малку хумор никогаш не боли и ќе помогне да се ублажи конфузијата од грешка. Можете да најдете тони примери на смешни пораки во Littlebigdetails. Еве некои од моите омилени:
- Basecamp: Кога валидацијата на формуларот не успее, знакот лево прави изненаден израз.


- Се прикажува малку дрска порака за грешка кога се обидувате да внесете премногу точки кога креирате нова сметка на Gmail.

Сепак, бидете внимателни со хуморот бидејќи можеби не е секогаш соодветно во вашата порака за грешка; зависи од сериозноста на грешката. На пример, хуморот работи добро за едноставен проблем со валидација како „грешка 404“ (страницата не е пронајдена). Но, кога корисникот поминува одредено време гледајќи страница на која пишува „О!“ - изгледа некаде.

Сеопфатна листа за проверка за страницата со совршена грешка
Добрите страници за грешки се помош за корисниците и мора да ги исполнуваат следните шест критериуми:
- Пораката за грешка се појавува динамично, веднаш откако ќе се открие грешка. Треба да го информира корисникот за проблемот.
- Бидете безбедни за внесените податоци. Вашата апликација не треба да го скрши, брише или поништи она што корисникот го внел или подигнал во моментот кога се појавила грешката.
- Зборувајте со корисникот на истиот јазик. Пораката треба да даде јасно разбирање за тоа што тргнало наопаку и зошто; што треба да направи корисникот за да ја поправи грешката?
- Не ги шокирајте или збунувајте корисниците. (Пораката не треба да биде премногу провокативна).
- Не губи контрола врз системот. (Ако проблемот не е критичен, корисникот треба да има пристап до остатокот од апликацијата).
- Користете ја вашата смисла за хумор за да го ублажите проблемот.
Решенија за најпопуларните грешки
Грешка 404 (страницата не е пронајдена)
Главната цел на страницата за грешка 404 е да го пренасочи вашиот корисник на страницата што ја бара што е можно поскоро. Вашата страница 404 треба да понуди неколку клучни врски до кои може да оди корисникот. Најбезбедната опција е да имате врска до „почетната страница“ на страницата на страницата 404. Исто така, можете да ставите „пријави проблем“ со цел корисникот да ве извести дека страницата е неисправна. Но, погрижете се преминот кон главната страница да биде повеќе јасна транзиција и да се истакнува повеќе визуелно.

Проблем со најавување
Екранот на формуларот за најавување често изгледа минималистички и содржи поле за корисничко име и поле за лозинка. Но минимализмот не е еднаков на едноставноста. Постојат многу причини зошто корисникот може да се заглави на екранот за најавување. Главното правило на страницата за најавување - не го терајте корисникот да погодува.
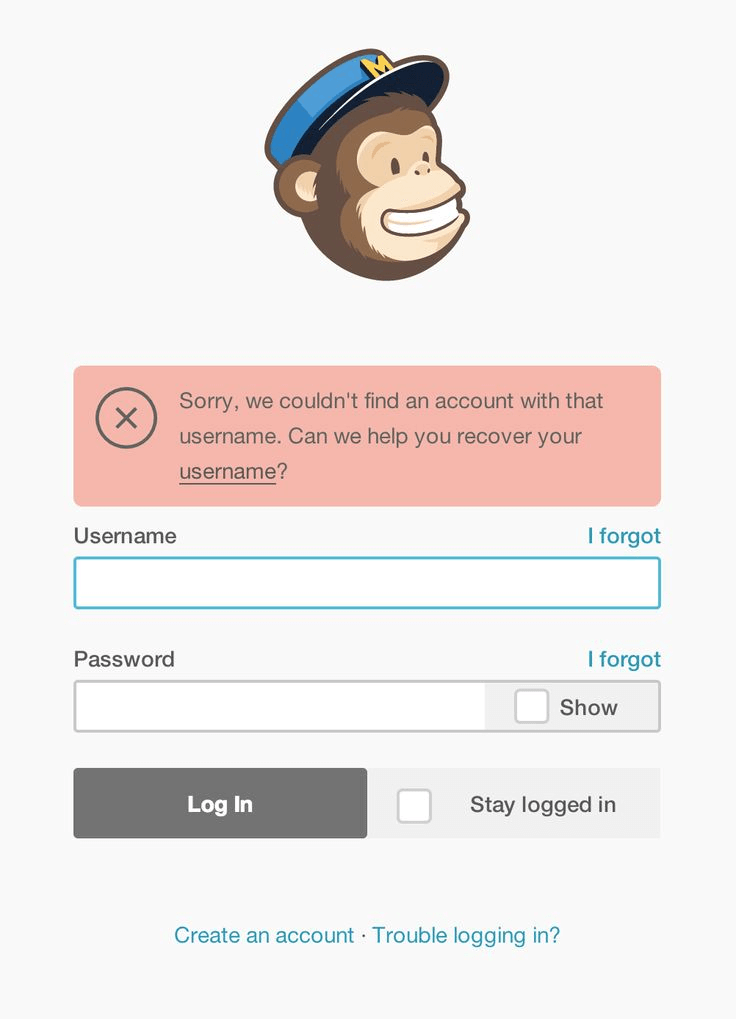
Да ги погледнеме решенијата за најмногу заеднички проблемикористејќи примери од MailChimp, кој одлично се справува со пораките за грешки.
- Корисникот го заборавил своето име на страницата. Ако најдовте слична грешка, треба да понудите врска каде што корисникот може да го поправи. Кажете му на корисникот каде може да го добие (на пример: „проверете ја вашата пошта, ви испративме е-пошта“) или дајте врска за враќање на името на страницата.

Корисниците прават многу обиди да влезат на страницата користејќи погрешна лозинка. За да се спречат ваквите напади на серверот, корисничките сметки се блокирани по премногу неуспешни обиди. Ова е вообичаена безбедносна практика, но корисникот мора да биде предупреден пред неговата сметка да биде блокирана.

Одбивање на кредитна картичка
Кредитна картичка може да биде одбиена поради неколку причини: грешка во форматирањето на податоците (печатна грешка или податоци што недостасуваат) или картичката може да биде одбиена затоа што е истечена или украдена. Габриел Томеску, во својата статија Анатомија на обликот на кредитна картичка, ја предложи следнава стратегија за двете грешки:
За првиот проблем, треба да ја следите стандардната валидација на низата и индикација за визуелна грешка:

Меѓутоа, кога кредитна картичка е одбиена платен системпоради некоја причина, обично изгледа како киднапирање. Потребни ви се јасни податоци од корисникот. И дури и после тоа, сепак треба да го известите корисникот за тоа што се случило; пораката за грешка треба да биде многу јасна.

Проблем со поврзување
Интернет-врската не е достапна насекаде и офлајн поддршката треба да биде клучен аспект во животот на секоја модерна апликација. Кога врската ќе падне, треба внимателно да размислите за вашиот офлајн UX. Корисниците треба да можат да комуницираат со колку што е можно повеќе од вашата апликација. Ова значи дека апликацијата треба да ја кешира содржината за добар офлајн UX.
Тагови: , , ,Валидацијата е валидација на вредностите одредени од корисникот и прикажување на пронајдените грешки.
Принципи
Задачата на дизајнерот е да се погрижи корисникот да не направи грешка и да не е потребна валидација, за ова:
- Ограничете го изборот на очигледно неточни вредности во списокот: блокирајте ги овие вредности или не прикажувајте ги во списокот.
- Ограничете го внесувањето на несоодветни знаци. Ако полето бара да се внесат само броеви и тоа е очигледно за корисникот, игнорирајте ги буквите наместо да покажете грешка. Користете џокери во полињата каде што форматот е познат на вредностите.
- Напишете инструкции за пополнување на формуларот. На пример, место во полињата за внесување.
Забранета е валидација на новоотворена празна форма. Исклучок се нацртите, кога корисникот веќе го пополнил овој формулар, по извесно време се вратил на него, а истиот бил исполнет со грешки.
Видови на валидација
Постојат три типа на валидации: инстант, при губење на фокусот и при поднесување формулари.
Колку побрзо интерфејсот пријави грешка, толку подобро - на корисникот му е полесно да се врати назад и да ја поправи грешката.
Повеќето брз начинпријавете грешка - инстантна валидација. Но, тоа е можно само во оние случаи кога е јасно за време на процесот на внесување дека вредноста е неточна. Вообичаено, ваквите грешки се поврзани со неправилен распоред на тастатурата (кирилица наместо латиница) или внесување букви во нумеричко поле (TIN, KPP, итн.) За овие случаи, користиме полиња со маски: внесувањето несоодветни знаци во нив е блокирано . Затоа, во нашите интерфејси постојат само два вида валидација:
- со губење на фокусот- главниот тип на валидација
- при поднесување на формуларот- за оние случаи кога валидацијата со губење на фокусот не е можна.
Валидација на губење на фокусот
Кога да се користи
Како работи
Не проверувајте ги полињата да бидат празни при губење на фокусот - не прикажувајте грешка ако полето е празно, корисникот може да се врати и да го пополни полето малку подоцна. Во такви случаи, можете да покажете грешка само по поднесувањето на формуларот.
Валидацијата се активира веднаш по губењето на фокусот, доколку вредноста во полето е пополнета. Ако се најде грешка, полето е означено со црвено. Фокусот не се враќа автоматски на ова поле:
Текстот за грешка се појавува во советот за алатка кога полето е лебди или фокусирано:
Полето со грешка треба да остане означено ако добило фокус, неговата вредност не била поправена, а потоа изгубила фокус.
Црвеното нагласување се отстранува од полето веднаш штом корисникот ќе почне да ја коригира погрешната вредност.
Потврда за поднесување формулар
Кога да се користи
Користете го овој вид валидација кога не можете да ги потврдите полињата со губење на фокусот. На пример, за да проверите дали се пополнети потребните полиња.
Како работи
Проверката се случува откако корисникот ќе го притисне копчето за испраќање податоци: сите полиња со грешки на формуларот се означени, страницата се движи до првото поле со грешка, фокусот се преместува на ова поле, курсорот се движи до крајот на линијата. , до полето се појавува совет за алатка со навестување.
Скролувањето до првото поле од горната граница на прозорецот до погрешното поле остава вовлекување од 48 px - шест единици.

Блокирање на копчето за поднесување
Во мали форми, наместо да ги проверувате бараните полиња, можете да го блокирате копчето за поднесување на формуларот. Користете го ова однесување кога е очигледно зошто копчето за поднесување на формуларот е оневозможено. На пример, во формуларот за најавување:

Штом се пополнат сите потребни полиња, копчето станува активно. Ако после тоа корисникот ја избриша вредноста во едно од полињата, копчето треба повторно да стане неактивно.
Пораки за грешка
Грешките може да се пријават на два начина:

Совети за алатки
Како тие работат
Советот за алатката за совет се појавува во два случаи:
- Кога лебдиш над поле со грешка.
- Кога полето со грешка ќе добие фокус.
Ако вредноста во полето со грешката е променета, изгубен фокус и потоа повторно се фокусира, советот за алатката со текстот на старата грешка повеќе не се појавува. Ова правило работи исто за сите видови валидации: и при губење на фокусот и при поднесување формулари.
Советот за алатка за лебдење го отфрла советот за алатка за фокусирање.

Советот за алатката може да се појави горе или десно од контролата со грешка, за да не се преклопуваат корисни информации:

Униформно однесување и изглед
Прикажи совети за алатки десно од полињата. Ако во овој случај тие се преклопуваат важна содржина на страницата, прикажете ги советите за алатки на врвот. Држете се до конзистентноста, но запомнете дека содржината е поважна од содржината.
Црвени текстови на страницата
Како тие работат
Црвениот текст за грешка се појавува веднаш штом се случи валидацијата и полето за грешка е означено.
Штом корисникот ќе почне да ја коригира вредноста, црвеното означување на полето исчезнува и бојата на текстот на грешката се менува на - #333.
Текстот за грешка исчезнува кога ќе се изгуби фокусот и не се појавува повторно кога полето повторно ќе се фокусира. Ова правило работи исто за сите видови валидации: и при губење на фокусот и при поднесување формулари.
Прикажете го текстот на грешката десно ако има простор на формуларот и самата порака е кратка. На овој начин формата не мора да се прошири за да се прикаже грешката.
Ако нема простор за текст десно од полето, проширете ја формата и прикажете ја пораката под полето.

На посложени форми, прикажете порака за грешка во советот за алатки.
Валидација на зависни полиња
Зависни полиња се полиња чија вредност зависи една од друга.
Грешките кои се поврзани со прекршувањата на зависноста од полето се прикажуваат по поднесувањето на формуларот. На пример, TIN и KPP. Доколку корисникот наведе TIN од 10 цифри и го остави полето со контролната точка празно, по поднесувањето на формуларот, празното поле со контролната точка ќе биде означено.
TIN може да биде од два вида:
- 10-цифрена за правни лица
- 12-цифрена IP адреса.
Ако корисникот наведе TIN од 12 цифри, тогаш организацијата - индивидуален претприемач, а нема контролен пункт, така што полето за контролен пункт не треба да се пополнува. И обратно, ако контролната точка е пополнета, а TIN е 12-цифрен, TIN може да биде погрешно означен.
Означувањето на зависните полиња исчезнува штом корисникот ќе почне да ја корегира вредноста во едно од овие полиња.
Ако форматот на вредноста е прекршен при пополнување на зависно поле, пријавете ја таквата грешка кога ќе се изгуби фокусот. На пример, корисникот внесе 3 цифри во полето TIN и го отстрани фокусот. Ова поле треба веднаш да се истакне.
Пример
Постои формулар со 5 полиња:
- Име на организацијата- обичен текст, задолжителен
- TIN- 10 или 12 цифри, проверка на контролната сума за губење на фокусот, задолжително
- контролен пункт- 9 цифри со проверка на контролната сума за губење на фокусот, задолжително ако TIN се состои од 10 цифри
- Е-пошта- адреса на е-пошта, проверете за губење на фокусот со маска [заштитена е-пошта], изборен
- Телефон- меѓународен формат, проверка за губење на фокусот со маска +00000000000, задолжително

Нема ништо подосадно од пополнување на неписмен образец за олово целна страница. Запомнете колку пати требаше да ги пополните сите полиња поради фактот што лозинката што ја дојдовте не одговараше на системот според одредени критериуми, за кои никој не се обиде да ве извести однапред.
Имајте на ум дека оптимизацијата на формата на олово е клучна компонента на процесот на оптимизација на конверзија и фокусот овде треба да биде на валидацијата на теренот.
Што е валидација на формата на олово?
Потврдувањето на формуларот за олово е технички процес при кој системот ја проверува точноста на податоците внесени од корисникот. Ако некое лице направи грешка при пополнувањето на формуларот (на пример, внесе податоци во погрешен формат), системот ќе му укаже на оваа грешка (или едноставно нејзиното присуство) и ќе понуди да ја поправи. Доколку корисникот ги внесе сите податоци правилно, тогаш нема да се појават дополнителни пораки (или ќе се појави знак за проверка до полето) и тој ќе продолжи во следната фаза на регистрација.
На пример, Twitter нема да ви дозволи да продолжите на следниот чекор за регистрација ако ја внесете адресата Е-поштаво погрешен формат:
Кога ќе ја внесете адресата на е-пошта во формат што му е потребен на системот, веднаш до полето ќе се појави штиклирање, што покажува дека форматот на внесените податоци е точен:
Суштината на валидацијата е да се осигура дека корисниците внесуваат податоци во форматот што го бара системот (на пример, адресата за пошта мора да одговара на стандардот [заштитена е-пошта], но, на пример, лозинката мора да содржи најмалку 7 знаци).
Постојат два главни типа на валидација на формулари.
Грешките при валидација се грешки во кодот на страниците на страницата, додека се вклучени грешките почетна страницаи на внатрешните страници на страницата може да се разликуваат едни од други. Сајтот се смета за валиден ако нема грешки во кодот на страниците на страницата. Грешките може да се појават при развојот на страницата, на пример, кога HTML ознаките се затворени погрешно или воопшто не се затворени, кога се користат застарени ознаки, типот на документот не е поставен (), вгнездувањето на елементите е неправилно организирано и други. Некои од грешките може да бидат видливи, а корисникот ќе може да ги забележи при посетата на страниците на страницата, некои од грешките може да бидат скриени од видот.
Најпопуларниот и докажан валидатор, според нас, е validator.w3.org , тој ја скенира страницата за грешки во согласност со стандардите усвоени од World Wide Web Consortium. Овој валидатор има 3 начини за проверка на грешки: внесете го URL-то на одредена страница на вашата страница, поставете ја датотеката на страницата на страницата и внесете го делот од кодот на страницата што треба да се провери.
По завршувањето на проверката, на страницата ќе ви биде претставен список на грешки со опис на грешката, бројот на линијата со грешката и кој дел од линијата ја содржи грешката.

Постои функција за филтрирање на грешки со која можете да поправите одредени групи на грешки за возврат, покрај тоа, за секоја грешка, се обезбедува врска до стандардите w3c, каде што можете да ја пронајдете причината за оваа грешка.
Исто така, постојат приклучоци за прелистувачи за наоѓање грешки на страниците на страницата.
http://users.skynet.be/mgueury/mozilla/ - приклучок за Mozilla

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/ - приклучок за Chrome

https://addons.opera.com/en/extensions/details/validator/ - приклучок за Opera

Откако страницата е проверена за грешки, се поставува сосема разумно прашање: дали треба веднаш да се отстранат и што значи ова за промоција на SEO?
Пребарувачите, при рангирањето на сајтовите во резултатите од пребарувањето, сепак посветуваат поголемо внимание на други аспекти, како што се внатрешната оптимизација на страницата, профилот на врската, содржината. Но, ниту валидацијата не треба целосно да се игнорира.
Најпрво, препорачувам да се обрне внимание на грешките поврзани со содржината, бидејќи. За пребарувачите, овој фактор е важен при рангирањето на сајтовите. Ако има многу грешки на страниците на страницата (повеќе од 25), тогаш силно се препорачува да се елиминираат грешките во кодот, бидејќи сајтови од големо количествогрешките бараат подолго време за вчитување, а исто така потешко се индексираат, што може да доведе до отсуство на дел од страниците на страницата во индексот на пребарувачот.
Ајде да анализираме колку грешки се присутни во кодот на страницата со големи ресурси.




Руски железници АД:


Како што веќе забележавте, дури и сајтовите пребарувачитеима грешки во кодот на страниците, што уште еднаш потврдува дека елиминацијата на грешките е прилично советодавна по природа, додека вреди да се спомене дека не треба да го занемарите овој фактор и да ја „стартувате“ вашата страница. Развијте ја страницата сеопфатно, сеопфатно, тогаш резултатот ќе ги исполни вашите очекувања.
Патем, проверката на страницата за грешки кои навистина влијаат на промоцијата се одвива како дел од ревизија на оптимизација. Ако се сомневате дека можете соодветно да ја оцените вашата страница за грешки, ве молиме контактирајте со нас.
Валидацијата е еден од најважните аспекти на добриот веб дизајн. Ајде да погледнеме што е тоа и како да го провериме HTML-кодот за валидност. Како пример, да го земеме најчестиот систем за управување со содржина (CMS) - WordPress. После тоа, ќе споделиме листа на грешки со кои наидовме во пракса и што е најважно, ќе понудиме свои, докажани, методи за нивно отстранување.
Зошто е неопходно да се провери валидноста на страницата
Едноставно кажано, проверката на веб-страницата ќе утврди дали таа е во согласност со стандардите развиени од World Wide Web Consortium (W3C). Ова обично се прави со проверка на валидноста на поединечни страници користејќи ја онлајн услугата за валидација на W3C.
Исто како граматичките правила на различни јазици, постојат правила и во програмирањето. Валидацијата ви овозможува да видите дали страницата е во согласност со овие правила и ако има грешки и предупредувања, ќе бидат дадени препораки за нивно отстранување. Повеќе детали за потребата од таква проверка ќе бидат разгледани подолу.
Што влијае на валидноста на страницата
Дали некогаш сте се запрашале како прелистувачите „читаат“ веб-страница? Тие имаат „мотори“ да го анализираат кодот и да го претворат во визуелна форма за луѓето. За жал, секој прелистувач има свој механизам за ракување со кодот и тоа може да предизвика вашите страници да се прикажуваат поинаку.
Невалидна веб-страница може да се чита од прелистувачите на различни начини. Ова ќе резултира со тоа што вашите посетители веројатно нема да можат правилно да ја видат содржината на страницата во нивните прелистувачи. Подоцна, валидацијата ќе ги исправи речиси сите главни разлики и ќе ја направи вашата веб-страница читлива од скоро сите веб-прелистувачи (најчесто исклучок е Internet Explorerпостари верзии). Оттука потекнува терминот „распоред на вкрстени прелистувачи“. распоред кој е подеднакво добар (компатибилен) за сите популарни прелистувачи.
Како ова ќе влијае на SEO? Важно е да се разбере дека ботови на пребарувачите сакаат семантички веб-страници. Семантичкиот распоред, според Википедија, е пристап за креирање веб-страници на HTML јазик, врз основа на употребата на HTML тагови во согласност со нивната семантика (цел). Покрај тоа, структурната семантичка веб-страница им овозможува на роботите за пребарување попрецизно да го одредат значењето, како поединечни елементивеб-страница и целиот текст како целина. Според Google, валиден код не влијае на рангирањето на страниците на кој било начин. Но, во исто време, присуството на грешки во кодот може негативно да влијае на скенирањето на микроподатоците и приспособливоста на мобилните уреди.
Алатки за верификација за вашата страница
Разбирајќи ја потребата од отсуство на грешки за валидација на страниците на страницата, ајде да погледнеме како да ги бараме овие грешки.
Постојат многу бесплатни услуги за валидација на веб-локации, како што се W3C Markup Validation Service, Web Page Analyzer, Browsershots и други.