Бывалым обладателям мобильных интернет-устройств на базе платформы Android наверняка знакомо, что такое виджет. Сегодняшняя статья будет интересна и полезна тем, кто только начинает знакомится с этим понятием. Это важная составляющая Андроид устройств, позволяющая быстро получать интересующую информацию, осуществлять доступ к приложениям, а также настроить мобильное устройство под собственные потребности. Давайте поговорим об этом подробней, а также узнаем, как установить виджет на Андроид и как при необходимости его удалить.
На сегодняшний день представить планшет или смартфон без такого важной и полезной «штуки» — невозможно. С его помощью вы можете узнать о погоде за окном, о пробках на дороге вашего города, включить/выключить фонарик или Wi-Fi (здесь читайте о том, ), получить информацию о состоянии батареи или непрочитанных письмах.
Виджет — это элемент рабочего стола Android, предназначенный для решения определенных задач и получения полезной информации из интернета.В большинство мобильных устройств базовой комплектации уже установлены разработчиками некоторые виджеты, которые также часто идут в составе различных популярных приложений. Они могут иметь разную форму и дизайн, их размеры варьируются от маленького ярлыка до полноэкранного изображения.
Их использование принесет пользователю планшета или смартфона ряд преимуществ:
- быстрый поиск информации в интернете и непосредственно в самом устройстве;
- сокращает время выполнения различных операций;
- мгновенный доступ пользователя к управлению и настройкам, а также установленным приложениям.
Предлагаю более детально рассмотреть процесс их установки и удаления из цифрового устройства. Следует сказать, что если во время установки вы будете получать сообщение об ошибке: «Недостаточно памяти в устройстве», то ее решение описано .
Как установить виджет на Андроид.
Если, вас не устраивает стандартный набор приложений, установленных разработчиками на планшет (смартфон) по умолчанию, то вы с легкостью можете установить на него новые. Большое разнообразие виджетов можно найти в приложении Google Play . Просто выбираете понравившийся, скачиваете и нажимаете кнопку «Установить».
После того, как он установится на планшет/смартфон, следует разместить его на рабочем столе своего устройства. В зависимости от версии OC Android процесс установки незначительно отличается. Рассмотрим установку виджета на рабочий стол в Android 4.х.
Зайдите в «Меню» и перейдите на вкладку с одноименным названием и выберите желаемый виджет для установки.

Допустим мы хотим добавить в область рабочего стола индикатор занятой памяти «Clean Master». Нажмите на него с задержкой и перетащите его пальцем в свободную область рабочего стола. Отведите палец от сенсорной панели и виджет разместится в указанном месте.

Если у вас появилась необходимость изменить его место расположения, то сделать это очень просто. Сделайте долгое касание на виджет и не отпуская палец перетащите его на новое место.
А теперь давайте рассмотрим способ установки виджета на устройство с более ранней версией Андроид. Чтобы разместить этот информационный блок на рабочем столе в Android 2.x, нужно кликнуть по сенсорной панели в месте его расположения. После этого откроется окно «Выбор виджета», где вам нужно выбрать интересующий блок.

Виджеты в шаблонах wordpress позволяют достаточно просто, быстро и наглядно добавлять разные элементы в дизайн вашего блога. Чаще всего виджеты выводятся в сайдбаре или футере, где можно разместить, например, список последних постов, архив блога, теги или некоторую другую информацию. Чтобы не выводить ее с помощью специальных функций в шаблонах (которые знают не все пользователи), разработчики добавляют специальные блоки виджетов. В них пользователь просто перетаскивает готовые элементы и настраивает их свойства. Сегодня рассмотрим как это реализуется. Кстати, также можно если очень нужно.
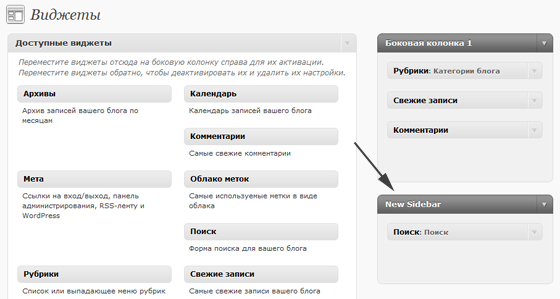
Чтобы понять о чем, собственно, я сегодня буду говорить, зайдите в раздел «Внешний вид» — меню «Виджеты». На странице слева найдете перечень доступных виджетов, а справа блоки, куда их можно добавлять.

К сожалению не всегда разработчики тем предусматривают возможность работы с виджетами, точнее будет сказать не всегда эти виджеты располагаются в нужном нам месте. В общем, сегодня расскажу немного о том где в шаблоне они указывают и как добавить новые блоки для виджетов.
В принципе, ничего сложного в этом нету, если вы часто заглядываете в редактор wordpress шаблона, то наверняка видели там блок кода по типу:
Этот код отвечает за вывод содержимого блока виджетов. Таким образом вы, например, можете разместить его в футере сайта, если хотите выводить виджеты там. Если установленных виджетов в шаблоне хватает, то можно ограничиться ими. Но в случае работы по шаблону на заказ (не для себя) может возникнуть ситуация создания дополнительного блока виджетов. Для этого выполняем пару шагов.
Во-первых, заходим в файл functions.php, где добавляем код:
| if
( function_exists
("register_sidebar"
)
)
register_sidebar(array
(
"name"
=>
"New Sidebar"
,
"before_widget"
=>
""
,
"after_widget"
=>
""
,
"before_title"
=>
" "
,
"after_title"
=>
" "
,
)
)
;
|
if (function_exists("register_sidebar")) register_sidebar(array("name" => "New Sidebar", "before_widget" => "", "after_widget" => "", "before_title" => "
Здесь задается имя виджета (name), отображаемый HTML код до и после виджета (before_widget, after_widget), а также код до и после заголовка.
Сохраняете содержимое functions.php и заходим в раздел «Виджеты». Если все было сделано без ошибок то найдете там новый блок:

Туда уже можно будет разместить разные элементы. Но чтобы их отобразить потребуется зайти в нужный вам файл шаблона (сайдбар, футер или любое другое место), где добавляем код:
В отличие от самого первого примера здесь явно указываем имя блока виджетов, который мы создали. Сохраняем шаблон и смотрим на сайте все ли выводится, должно работать:) Если есть желание «копнуть глубже», то можете почитать раздел кодекса про виджеты в шаблонах.
В принципе лично я всегда виджеты убираю дабы не было несостыковок в шаблоне, когда часть выводится через виджеты, часть через специальные функции. Хотя тут, конечно, важен уровень подготовки пользователей, которые будут с админкой wordpress работать. Ну, и иногда возникаются ситуации когда все нужно сделать быстро, а виждеты размещать намного проще чем добавлять функции в код шаблона.
P.S. Постовой. Если вы собираетесь посетить «культурную столицу» России, подберите хостелы санкт-петербурга себе по желанию и возможностям.
Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения. Первым делом рассмотрим настройку оформления страницы.


Теперь перейдем к настройке определенных виджетов. Чтобы открыть доступ к параметрам, кликните по значку шестеренки, расположенному возле некоторых колонок.

Новости
Данный виджет отображает новостную ленту, которая разбивается по рубрикам. Изначально он отображает материалы по всем темам со списка, но все же предоставляет доступ к их выбору. Для редактирования нажмите на значок настройки и во всплывающем окне напротив строки «Любимая рубрика» откройте список новостных тем. Выберите интересующую вас позицию и нажмите «Сохранить» . После этого на главной странице будут предоставлены актуальные новости из выбранного раздела.

Погода
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить» .

Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. Вновь перейдите в «Настройки» и выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить» .

Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить» .

Чтобы все внесенные изменения были применены, в правом нижнем углу экрана в очередной раз кликните мышью по кнопке «Сохранить» .

Для того чтобы вернуть параметры страницы в изначальное состояние, нажмите на «Сбросить настройки» , после чего согласитесь с действием кнопкой «Да» .

Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем экономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.
В более функциональных темах WordPress, помимо прочих деталей, имеется преимущество в выводе информации через виджет в разные места сайта. Они не ограничиваются одним только сайдбаром и могут располагаться на страницах, в постах, в «шапке», в «подвале» и т.д. Все это делает работу с сайтом гораздо проще и удобнее, а также позволяет избежать необходимости редактирования исходного кода в каждом случае (за исключением первого раза, когда мы самостоятельно будем добавлять свою область вывода виджета в тему). В будущем останется лишь добавлять в нее виджеты с любой информацией.
Полная конструкция области виджета состоит из трех составных частей: стили оформления, функция регистрации и функция вывода, которую мы можем поместить в любую часть сайта. После всех этих манипуляций в разделе «Внешний вид – Виджеты» появятся новые вкладки под виджеты. Для их полной функциональности необходимо сделать , чтобы получить возможность помещать функции прямо в виджет.
Регистрируем свою область виджета
Первое, с чего следует начать, так это с функции регистрации. Для примера я создам четыре области под виджет в более подходящих местах сайта. Далее можно просто дублировать код, тем самым создавая еще больше областей. Только при этом действии нужно менять уникальный идентификатор. Также стоит отметить, что в зависимости от того, что мы хотим выводить в виджетах, стили оформления придется менять на свои. То есть, если мы имеем дело с рекламным баннером, то блок виджета должен растягиваться. А если, к примеру, это , то здесь должны быть другой подход к оформлению.
Область виджета в сайдбаре
Первую часть кода добавляем в файл functions.php . Это функция регистрации.
// область в сайдбаре if (function_exists("register_sidebar")){ register_sidebar(array("name" => "Область в сайдбаре", //название виджета в админ-панели "id" => "wsidebar-1", //идентификатор виджета "description" => "виден во всех разделах сайта", //описание виджета в админ-панели "before_widget" => "", //закрывающий тег виджета с очищающим блоком "before_title" => "
Вторая часть кода отвечает за место вывода того или иного контента, который в данном случае помещаем в сайдбар. Открываем файл sidebar.php , находим главный блок (он обычно идет с классом или идентификатором sidebar). И сразу после него вставляем нашу функцию.
Обращаем внимание на надпись в одинарных кавычках – это и есть идентификатор виджета. При дублировании кода не забываем менять ID в функции вывода (та, что выше). Дальше на очереди должны следовать стили оформления. Но здесь, учитывая место вывода, должны подойти стили из темы оформления.
Область виджета на страницах
Теперь все повторяем, только меняем ID и место вывода. В файл functions.php добавляем следующий код.
// область виджета на страницах if (function_exists("register_sidebar")){ register_sidebar(array("name" => "Область на страницах", //название виджета в админ-панели "id" => "wsidebar-2", //идентификатор виджета "description" => "контент для страниц", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл page.php и находим в нем функцию . Сразу после нее можно вставить нашу функцию вызова. Код обернут в условие, в котором указан определенный ID страницы. Это значит, что только на этой странице будет выводиться контент виджета (при желании удалите условие).
Область виджета в постах
Открываем файл functions.php и добавляем в него код.
// область в постах if (function_exists("register_sidebar")){ register_sidebar(array("name" => "область в постах", //название виджета в админ-панели "id" => "wsidebar-3", //идентификатор виджета "description" => "контент для постов", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл single.php и после функции или в любое другое место вставляем код.
Область виджета в «шапке»
В последнем случае такая же схема. Открываем файл functions.php и добавляем код.
// область в шапке if (function_exists("register_sidebar")){ register_sidebar(array("name" => "область в шапке", //название виджета в админ-панели "id" => "wsidebar-4", //идентификатор виджета "description" => "контент для шапки", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл header.php и после главного блока, к примеру, вставляем функцию вызова. Она также имеет условие показывать содержимое только на главной странице (по желанию это условие можно удалить).
После всего этого останется сделать мелкие правки стилей, в зависимости от содержимого виджета.
Чтобы добавить виджет на сайт, зайдите в админку и выберите в меню управления (слева) раздел «Виджеты» .
Затем выберите колонку, в которую хотите добавить виджет.
Если Ваш сайт имеет только узкую колонку слева , для размещения виджетов используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.

Сохраните сделанные изменения, и виджет будет опубликован в выбранной колонке сайта.
Как настроить видимость виджета на главной странице и в мобильной версии сайта
Вы можете управлять отображением виджета на сайте с помощью специальных галочек в верхней части страницы. Можно, например, сделать так, чтобы виджет показывался только на главной странице сайта или был виден только с мобильного. Можно вообще скрыть виджет со всех страниц и версий сайта, но сохранить его в админке — для этого нужно снять галочку «Опубликовать на сайте» .
 |
 |
| Виджет отображается на всех страницах сайта | Виджет не отображается на сайте , но доступен для редактирования в админке |

|

|
| Виджет отображается на всех страницах десктопной версии сайта , но недоступен для просмотра с мобильного | Виджет отображается только на главной странице сайта
как в мобильной, так и в десктопной версии |
Как удалить виджет с сайта
Чтобы удалить с сайта один виджет , найдите его в колонке, нажмите на иконку с красным крестиком (справа) и подтвердите удаление кнопкой «ОК». Чтобы убрать сразу несколько виджетов , выделите их галочками (слева), нажмите кнопку «Удалить» и подтвердите действие во всплывающем окне.